User Interface#
Transmogrifier's user interface is responsive, flexible, and consistent with Blender.
Tip
Don't be afraid to click around and see what the buttons do!
Every button and menu comes with its own tooltip - quick descriptions about what they do. Hover over a button for a couple of seconds and its tooltip will pop up.
Transmogrifier's UI was designed with the following principles:
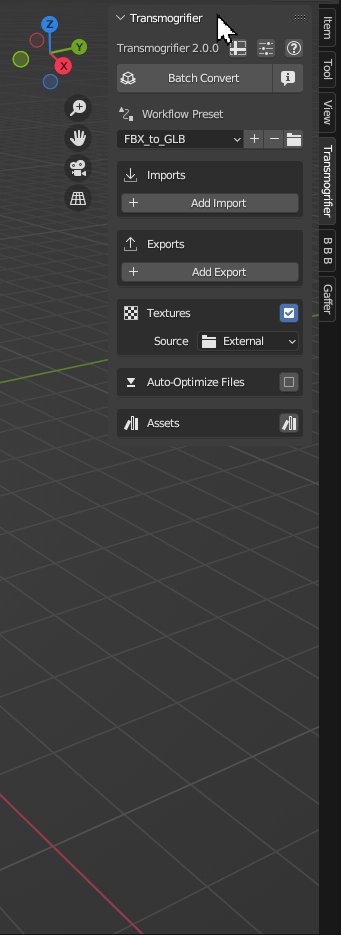
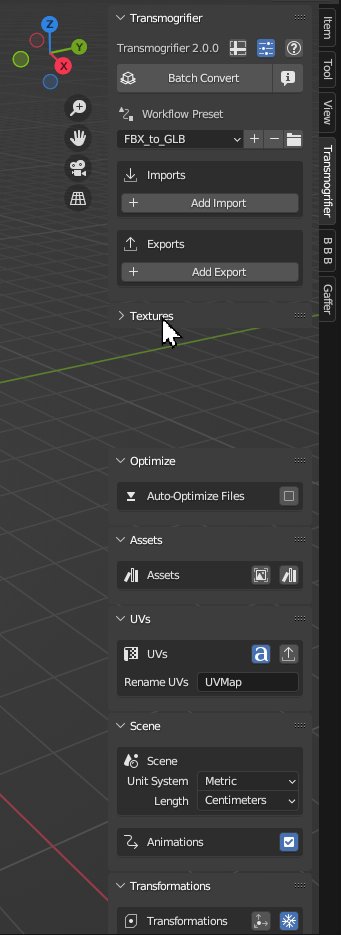
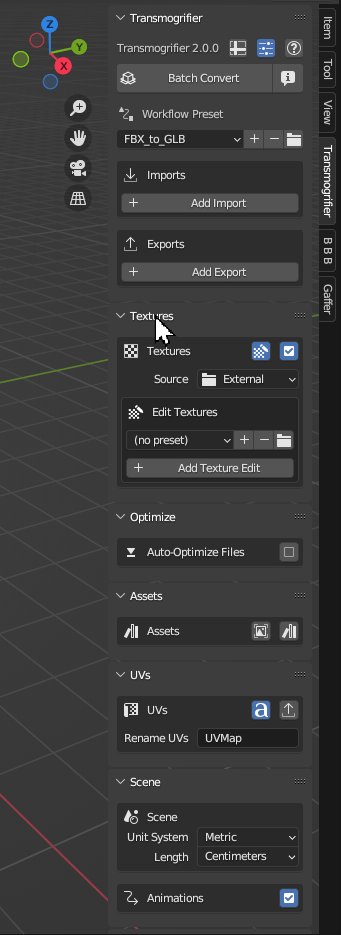
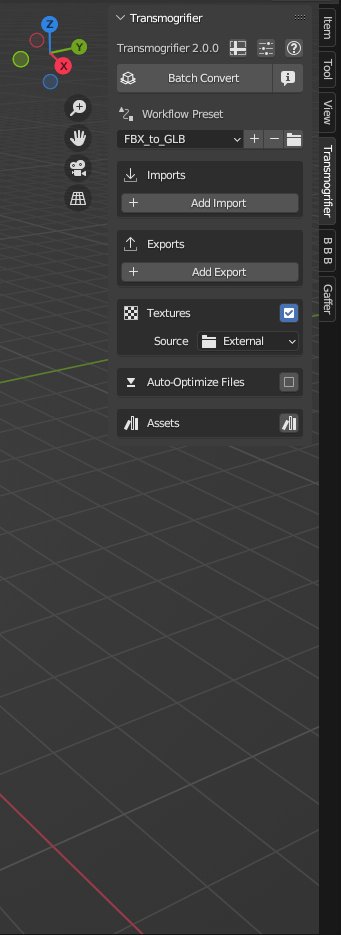
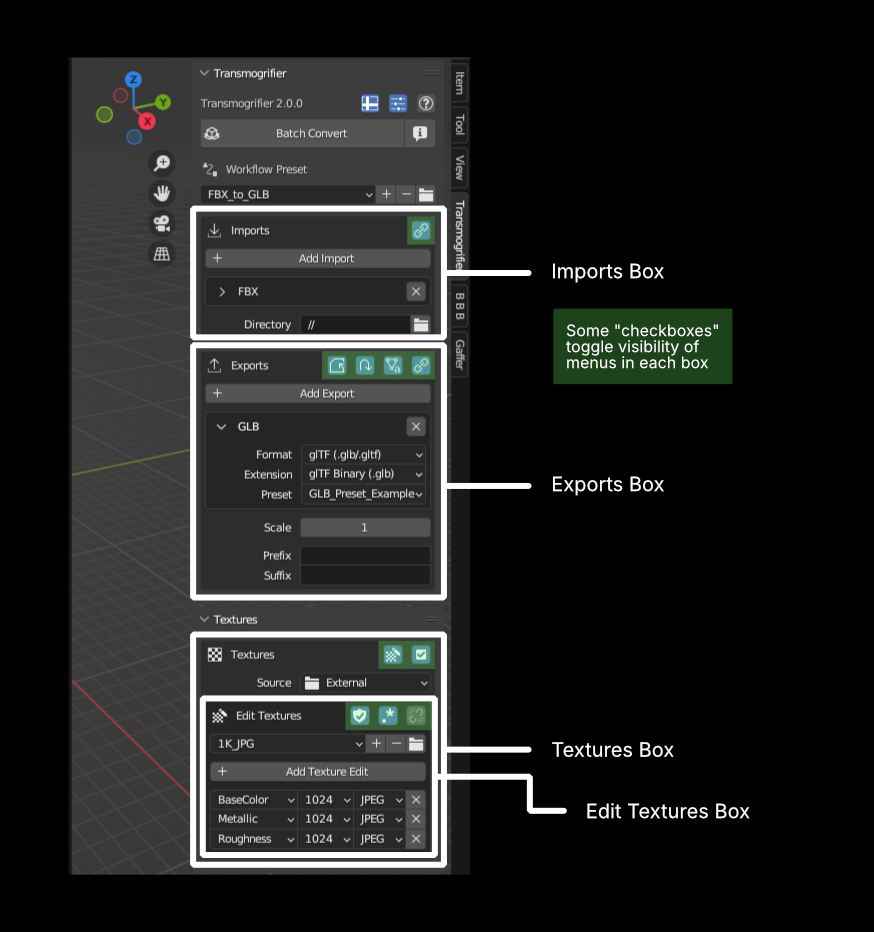
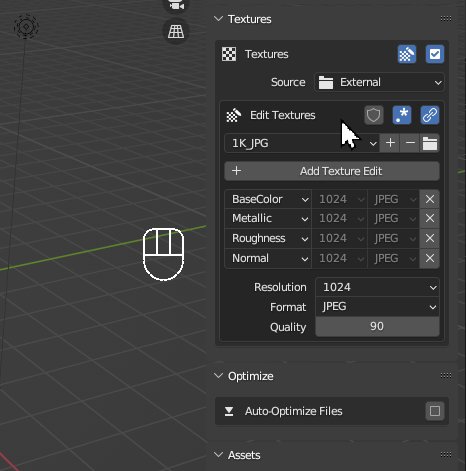
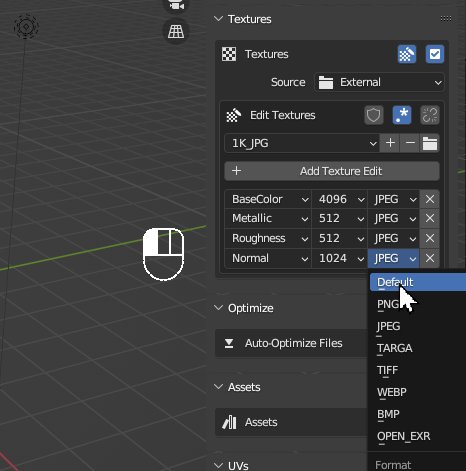
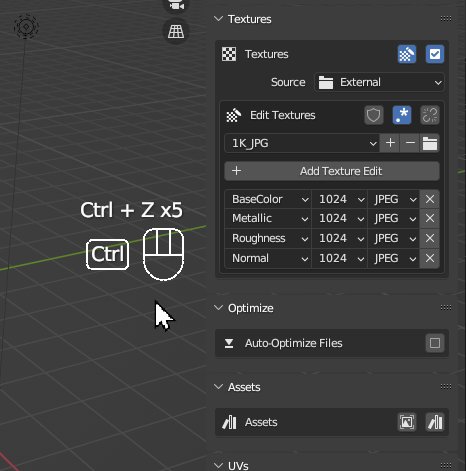
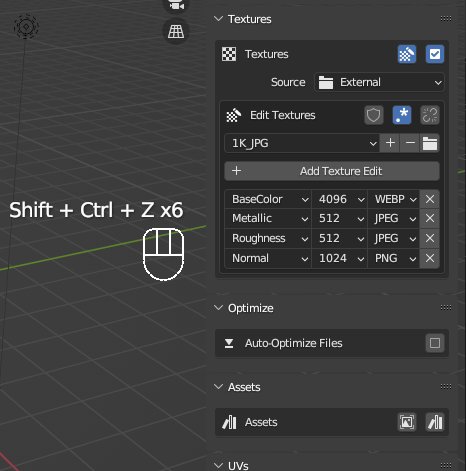
Boxes and Buttons
Related settings are grouped into "boxes". Sometimes there are boxes within boxes. The icon buttons at the top right of each box affect settings relevant to each box. Some of them toggle the visibility of menus inside.